GraphiQL
Making queries and exploring the schema using GraphiQL
It is highly recommended to use GraphiQL when familiarizing yourself with the Routing API.
GraphiQL is a simple UI for making queries. You can use it both to run queries and to explore the GraphQL schema.
Note: Queries, parameters, and fields should have at least some description available and you can use the documentation explorer to familiarize yourself with the schema. You can find more details about that under Reading schema docs.
Using the Digitransit GraphiQL browser versions
You can use our hosted GraphiQL browser versions for the four available regions. The browser versions have the correct endpoints configured.
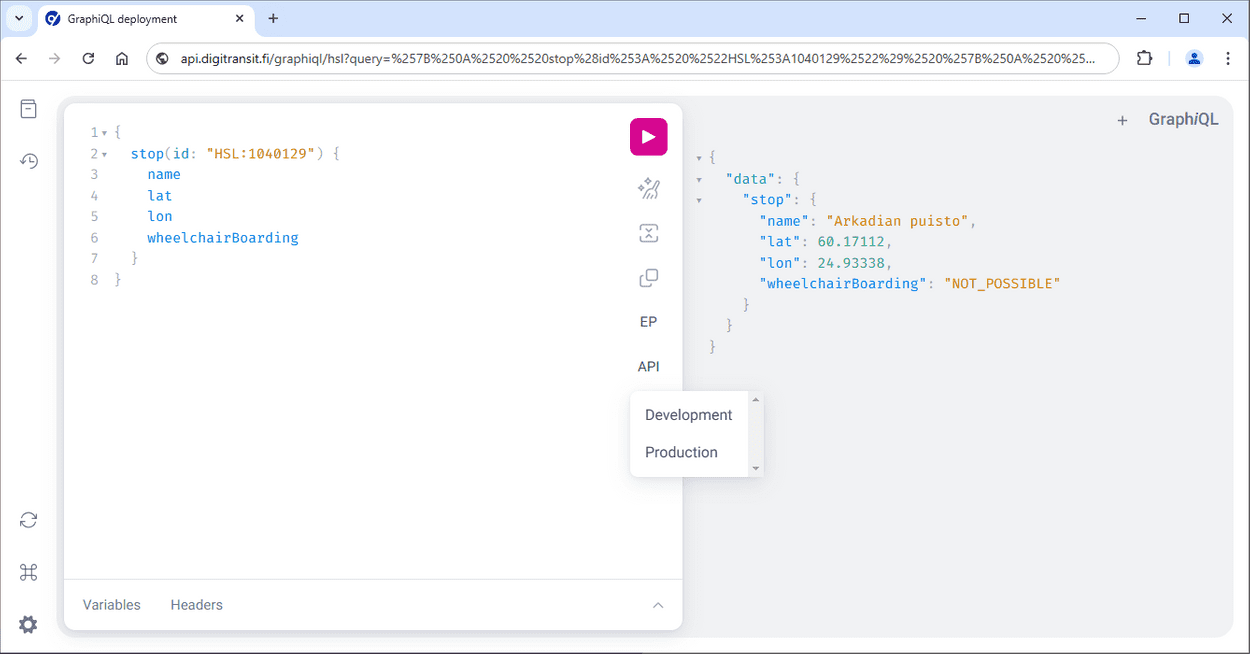
Execute your first query
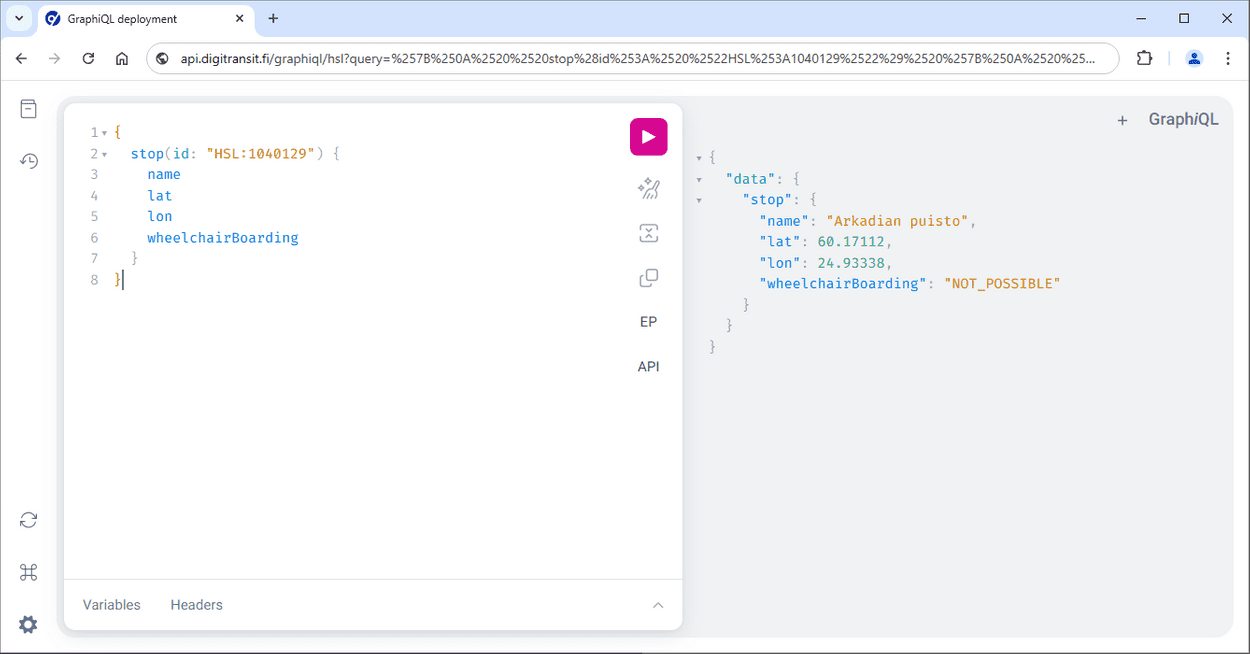
- Click this link to run the query below in GraphiQL.
{
stop(id: "HSL:1040129") {
name
lat
lon
wheelchairBoarding
}
}- Press play in GraphiQL to execute the query.
- You should get results like below:
{
"data": {
"stop": {
"name": "Arkadian puisto",
"lat": 60.17112,
"lon": 24.93338,
"wheelchairBoarding": "NOT_POSSIBLE"
}
}
}Note: If the example provided does not return what is expected then the stop id used in step 2 may not be in use any more and you should try again with an existing id.
Changing the endpoint or API type
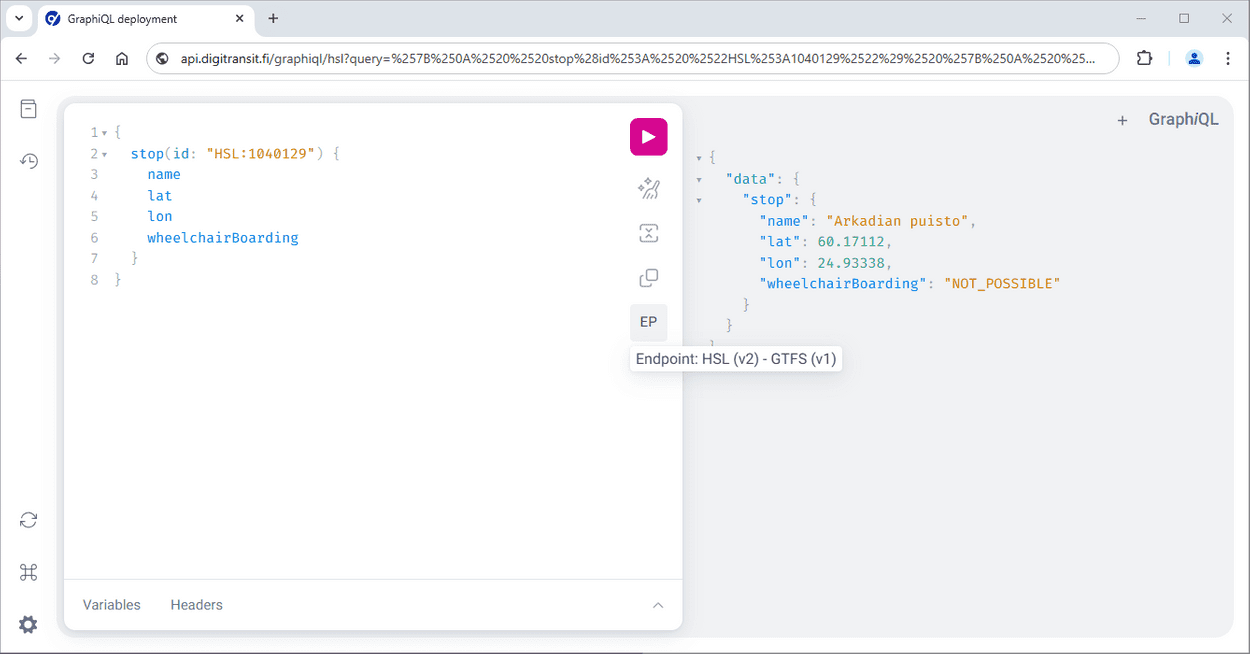
When using the browser version, the endpoint currently in use can be viewed by hovering over the EP icon.
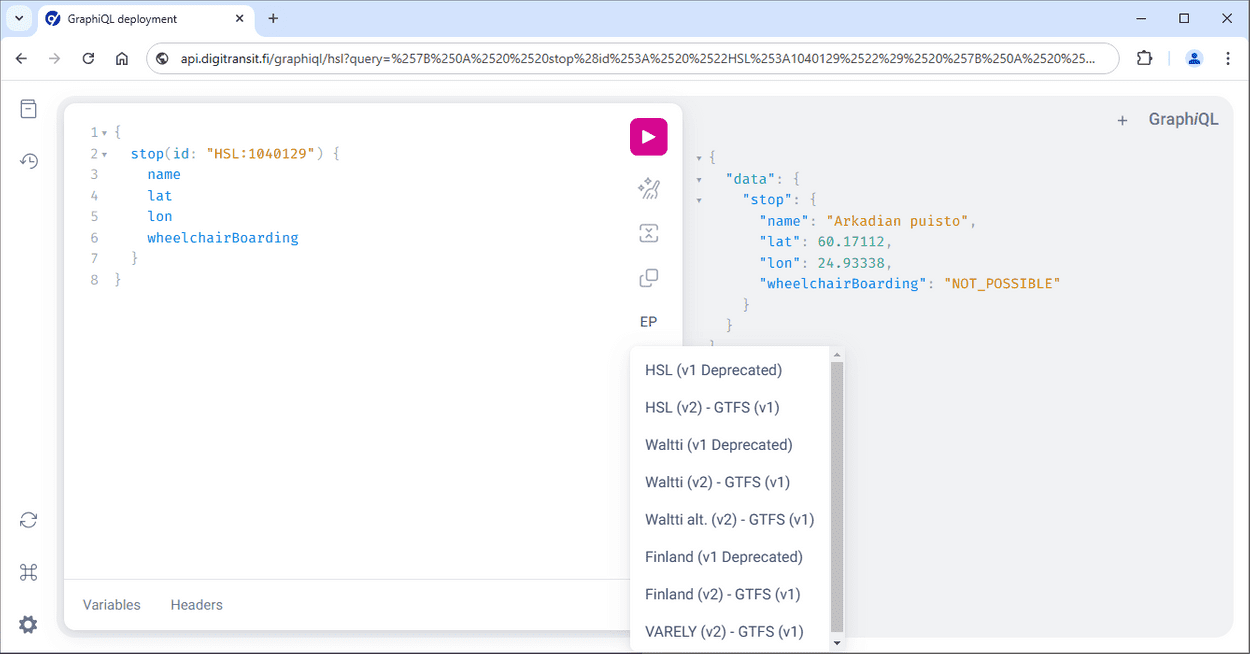
The endpoint can be changed by clicking the EP icon. A menu with endpoint options opens up.
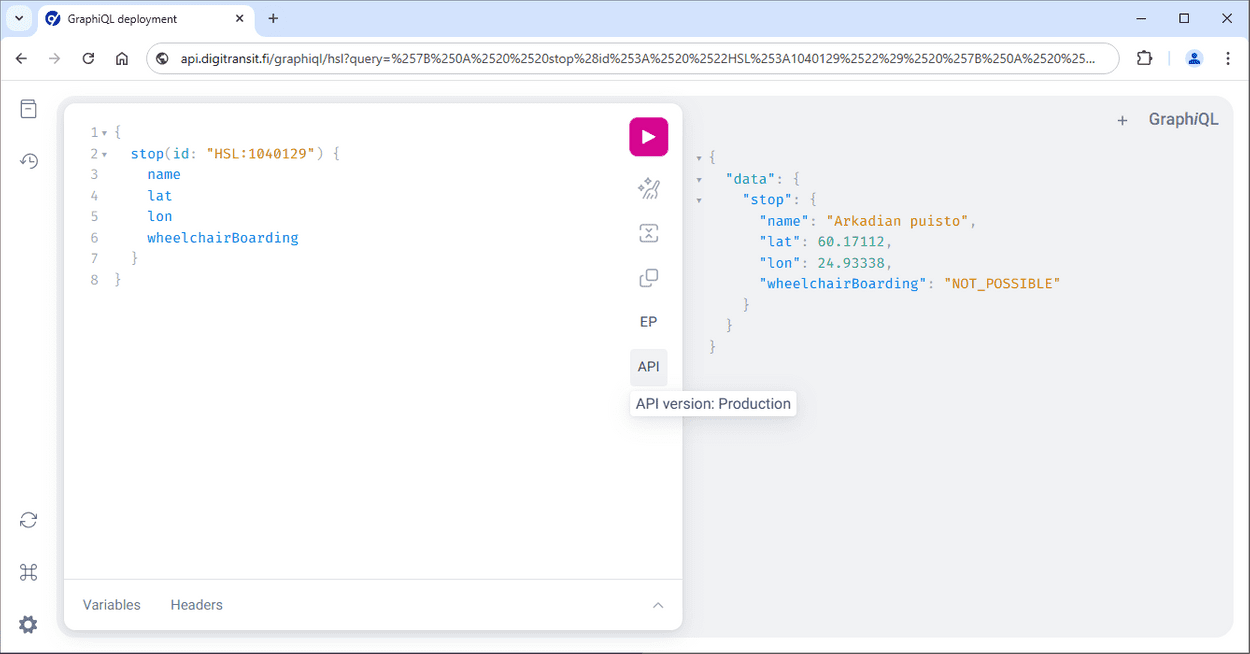
The API type currently in use can be viewed by hovering over the API icon.
The API type can be changed by clicking the API icon. A menu with API type options opens up. Only the production API type is intended for public use. The development API type has a schema which is not stable and can be subject to change.
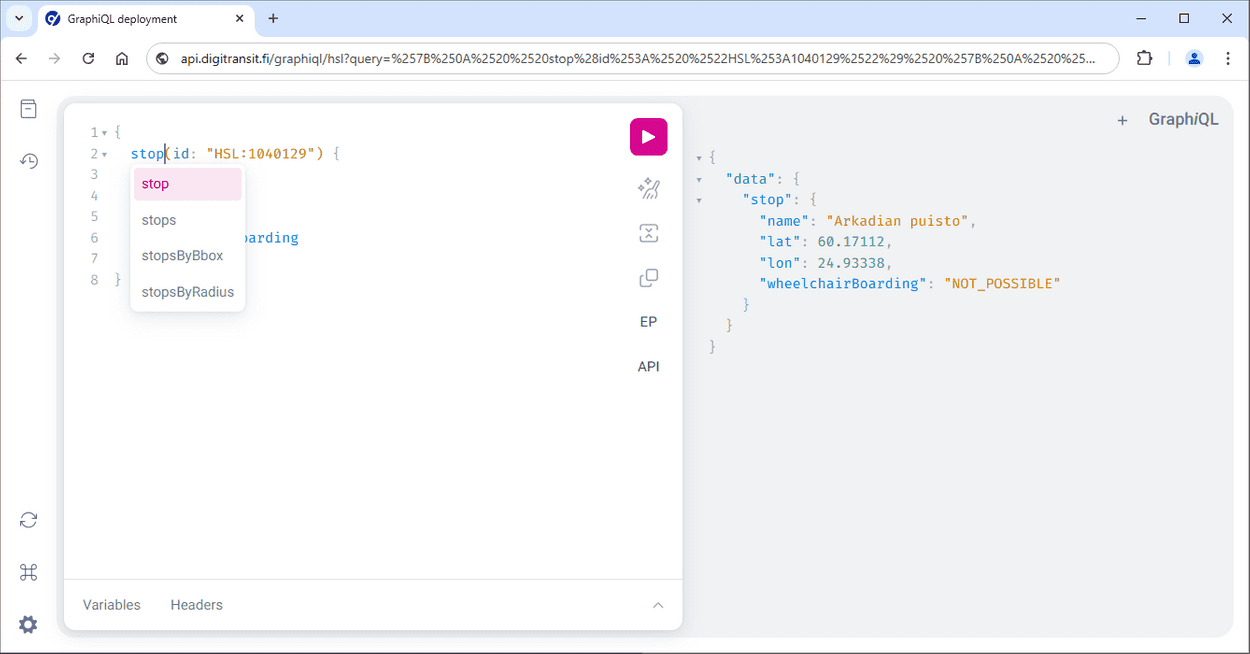
Exploring the schema with GraphiQL
GraphiQL is schema aware. This means that you can invoke autocomplete by Ctrl-space. The tool then shows available options for your query.
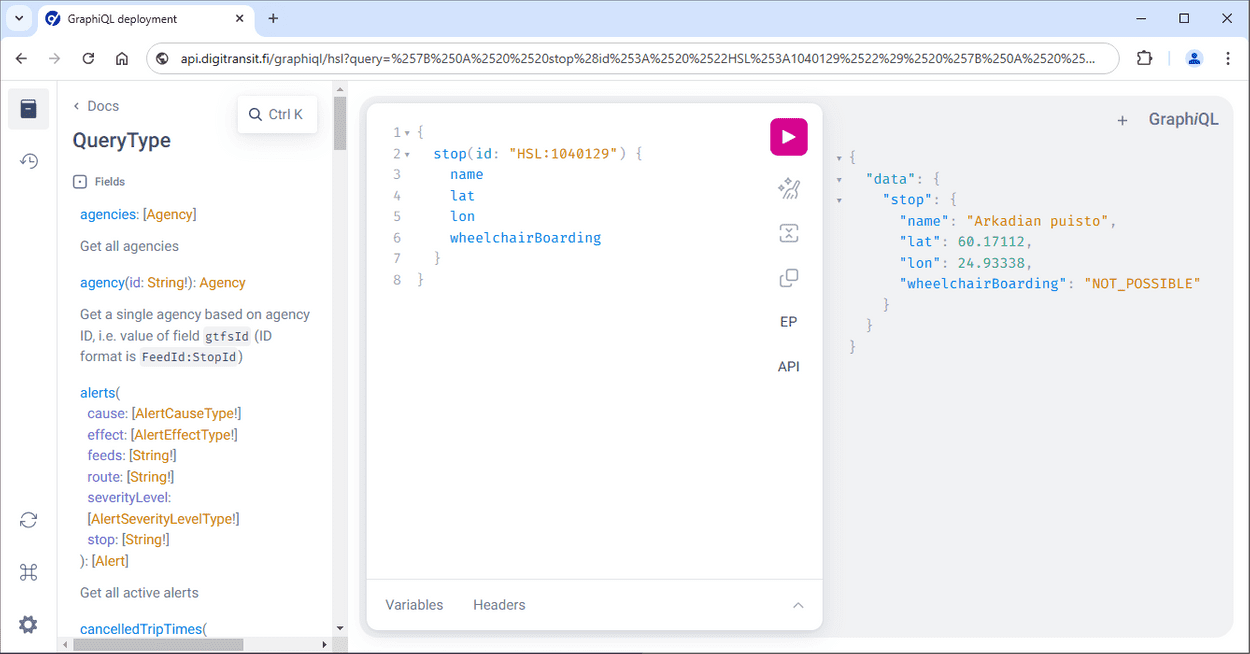
Reading schema docs
By clicking the documentation icon in the upper left corner of GraphiQL you can open the Documentation Explorer. Then, clicking query: QueryType will open up a list of all available top level queries.
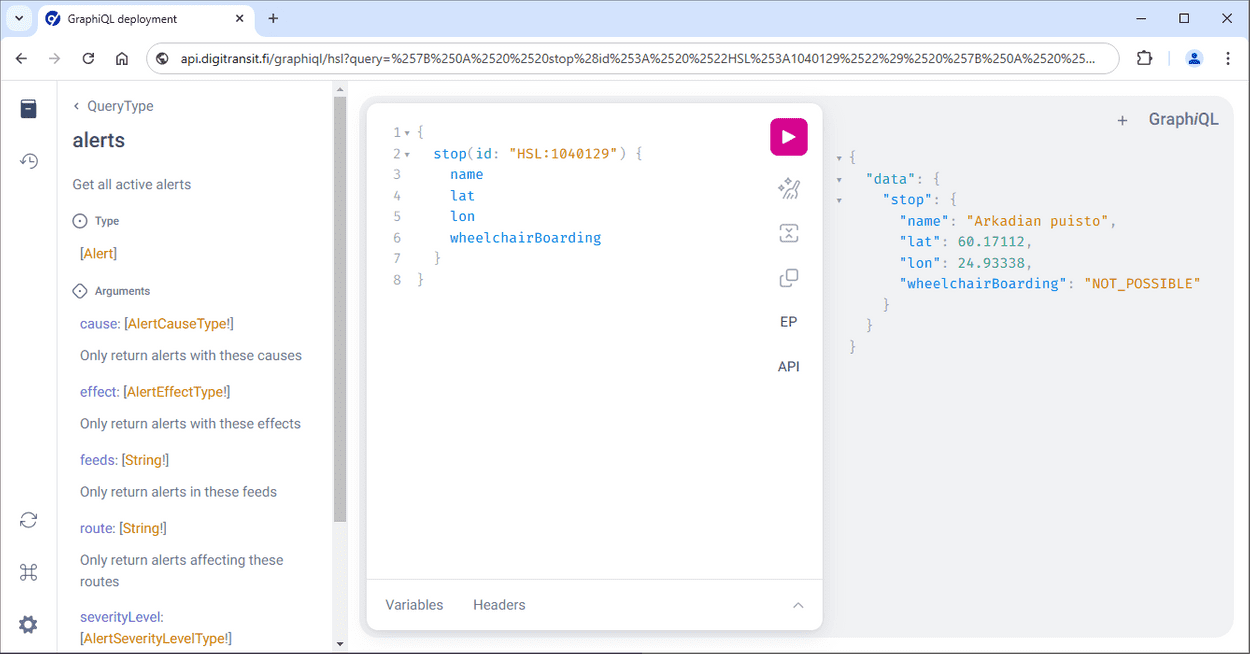
From here you can check e.g. alerts, which describes what can be queried using that top level. It says "Get all active alerts".
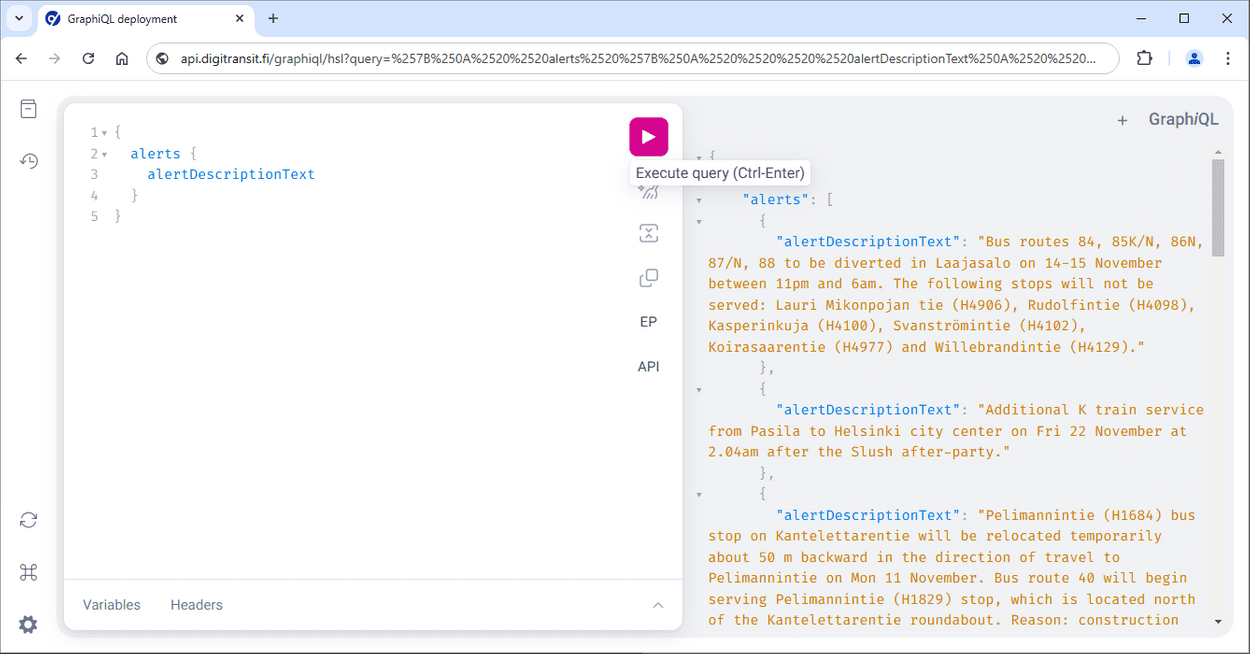
Let's try to query alerts:
- Close the docs
- Click this link to run the query below in GraphiQL.
{
alerts {
alertDescriptionText
}
}- Press play in GraphiQL to execute the query. Depending on the current traffic situation, you might get information about one or more ongoing disruptions.